Installing The Divi Blog Timeline Layout Pack
Create Engaging Divi Blog Posts Timelines with These 10 Divi Layouts
File Structure
1 ) All-blog-timeline-01-to-10.json file which contains all layouts or Individual layout JSON file
2 ) license.txt
Step 1 - First Set Up Your Posts In WordPress
You will need to have at least 3 Posts published on your website in order for the Blog module to have information to display.
Checkout The Online How To Add New Blog Posts to Your Divi Website

Step 2 - Importing Divi Theme Layouts & Library Collections
Extract the ZIP file containing the divi layouts JSON files.
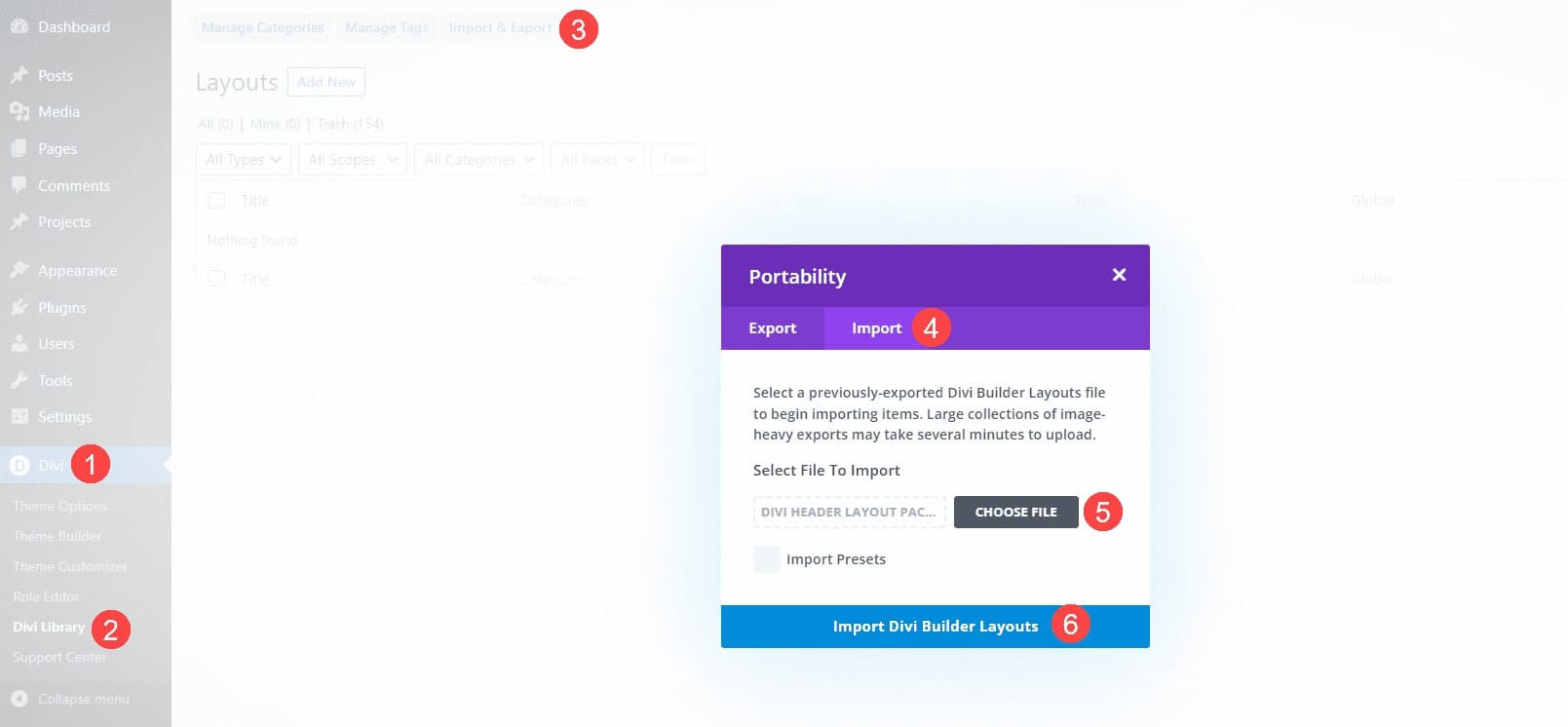
1. Go to WordPress Dashboard ⇾ Divi
2. Divi ⇾ Divi Library
3. Click the Import & Export
4. Select the Import tab.
5. Choose an Individual layout JSON file or Select the all-blog-timeline-01-to-10 JSON file (which contains all layouts).
6. Click “Import Divi Builder Layouts”
Note: They’re labeled and named according to their categories, so they’re easy to identify.

Step 3 - Use Divi Library JSON File To Your Divi Website
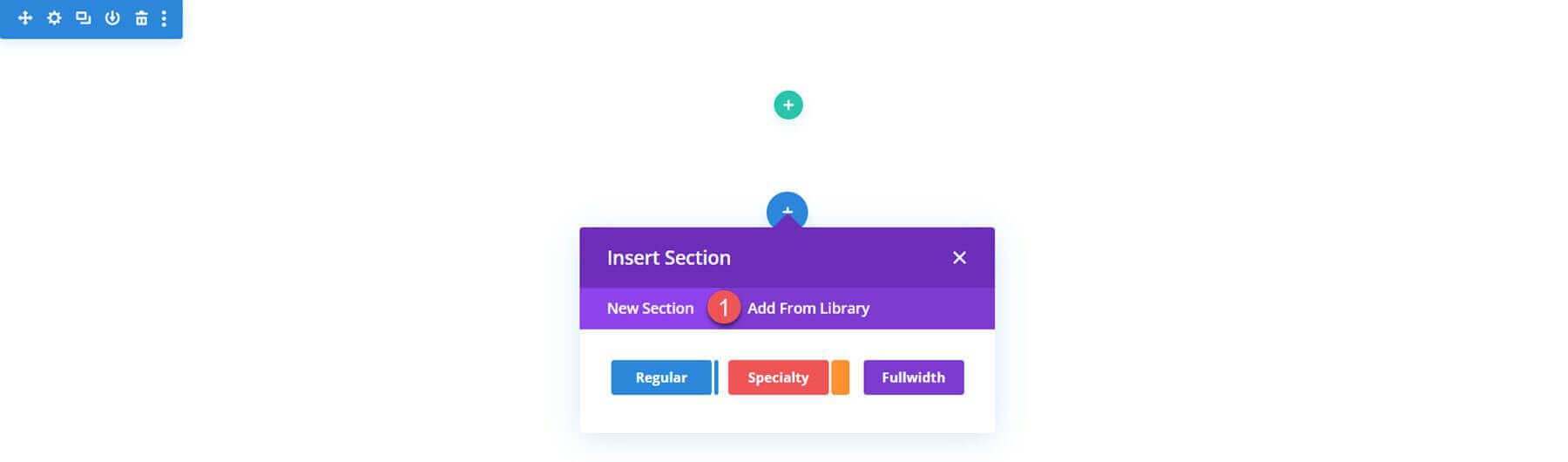
1. Open your page in the Divi Builder.
2. Click the Blue Plus Icon to Add a New Section, then select Add From Library.
3. Locate your layout, then click the Use This Section button to load the layout.
Frequently Asked Questions
Problems importing the layout?
YouTube Tutorial (Installation & Customization)
Check out the Video Tutorials where you can find step-by-step guides on how to import & customize our Divi Layouts to achieve exactly what your website needs.
Customer Support
Template Support: Submit A Ticket
Email Support: support@layoutdivi.com or layoutdivi@gmail.com
Custom Job Enquiry: layoutdivi@gmail.com